ComponentActivityのenableEdgeToEdgeの動作を確認する
Katz
Kaleidot.net

この記事ではCompose Multiplatformの世界で利用できる画面遷移ライブラリについて調査して掘り下げてみようと思います。今回は有名どころであるVoyager・PreCompose・Decompose Routerの使用方法・利点・欠点について調べ評価していきたいと思います。
| ライブラリ名 | GitHub | Star(2023/11時点) |
|---|---|---|
| Voyager | https://github.com/adrielcafe/voyager | 1600 |
| PreCompose | https://github.com/Tlaster/PreCompose | 531 |
| Decompose Router | https://github.com/xxfast/Decompose-Router | 162 |
Voyager・PreCompose・Decompose Routerの比較ですが、以下のようなアプリを作って、各ライブラリの実装がどのようになるか見比べることで、評価をしようかなと思います。
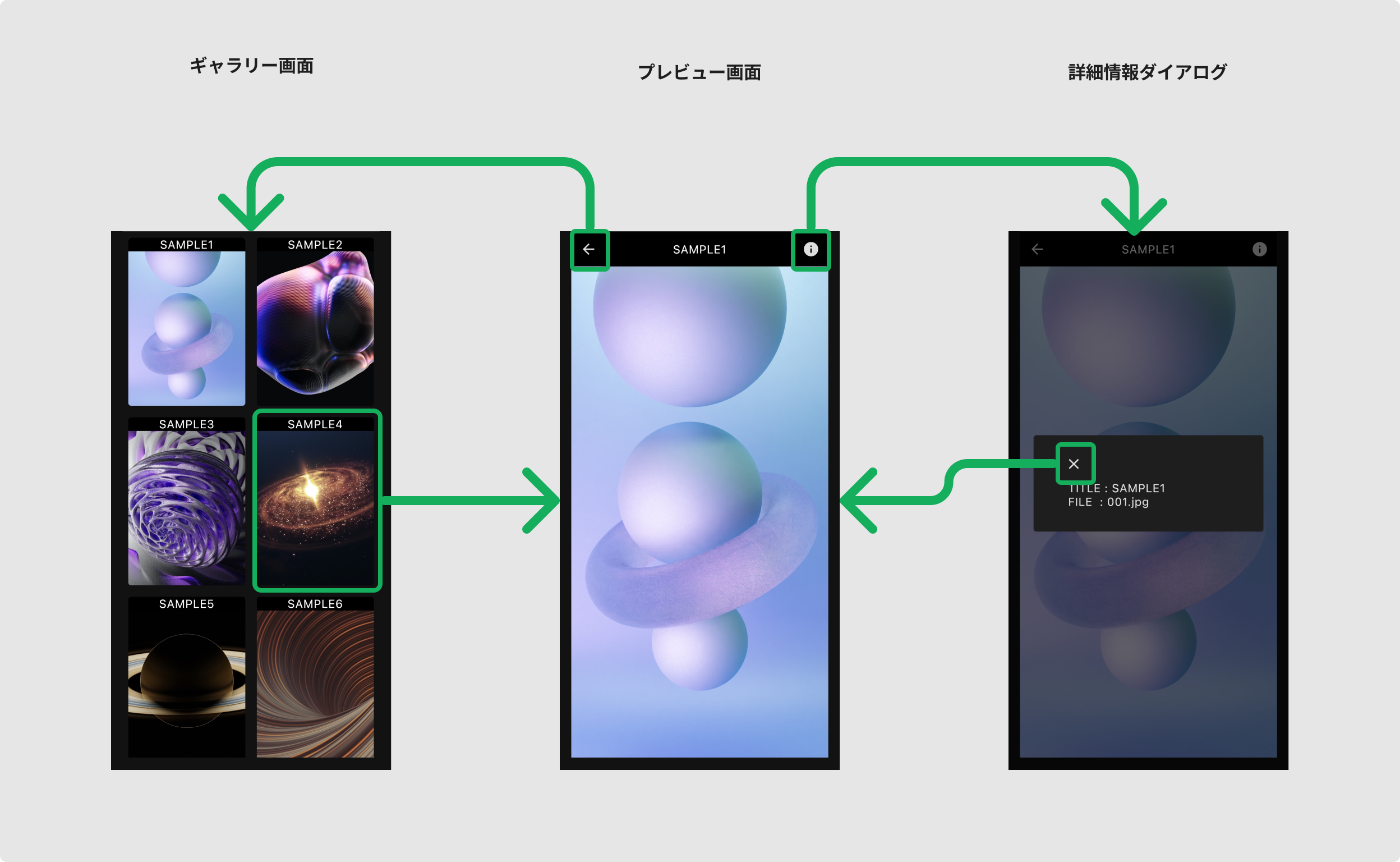
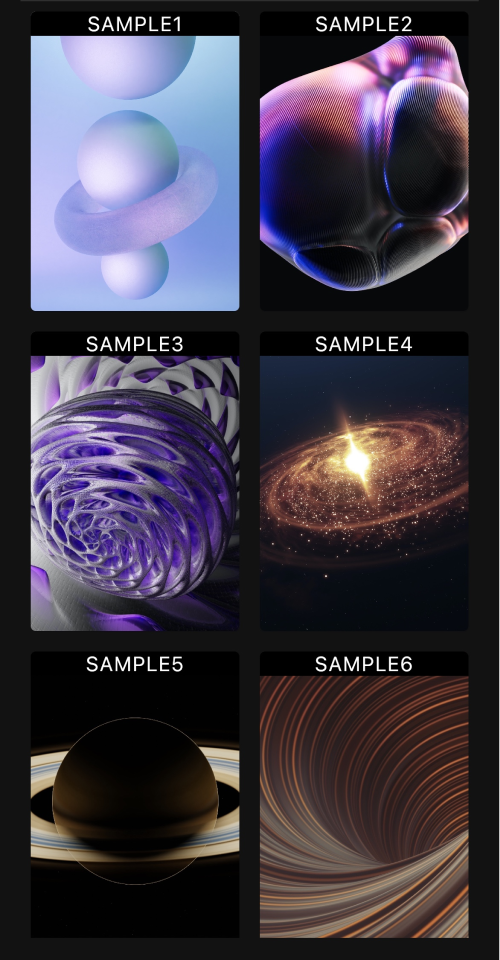
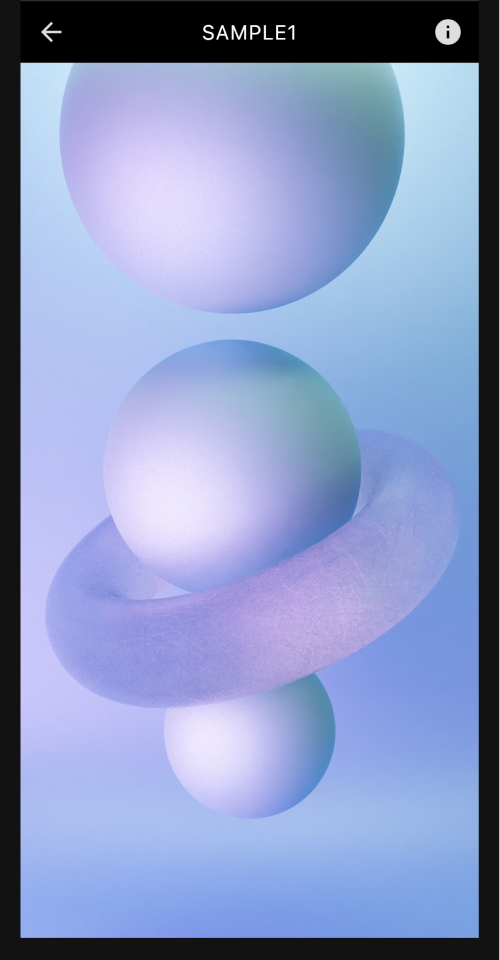
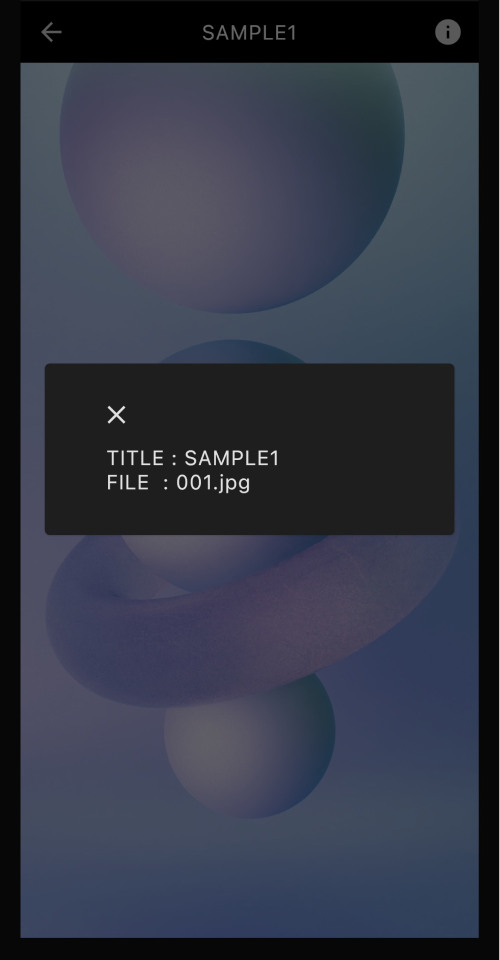
下記のようなギャラリー画面・プレビュー画面・詳細情報ダイアログの3つの画面からなる画像をプレビューするアプリケーションを作成することにします。

各画面の仕様は以下に記載します。各画面では仕様に従って、特定の画面に遷移するように実装します。



具体的な評価点としては下表の項目を考えています。画面遷移ライブラリではライフサイクルを意識してStateHolder(ViewModel)を定義できるかなど、細かな点を考慮する必要があったりはするのですが、今回は単純に画面遷移のしやすさにフォーカスして評価していきたいと思います。
| 項目 | 内容 |
|---|---|
| セットアップのしやすさ | ライブラリのセットアップがしやすいか評価してみる。 |
| 途中で移行できるか | Compose Multiplatformのライブラリ選定はまだ不安定であるため途中で他のライブラリに移行するケースも考えられる。その際に他のライブラリ移行しやすいか評価してみる。 |
| 画面定義の実装しやすさ | 画面を遷移する際にどのような記述方法で実装するか調べる。その上で実装しやすいかどうか評価してみる。 |
| 画面遷移の実装しやすさ | 画面を遷移する際にどのような記述方法で実装するか調べる。その上で実装しやすいかどうか評価してみる。 |
| 画面遷移のパラメータ渡しやすさ | 画面遷移のパラメータの渡す方法について調べる。パラメータが渡しやすいかどうか実装してみて評価する。 |
今回は画面遷移ライブラリで作るものの紹介で終わりになります。次回から各画面遷移ライブラリでアプリを実際に作ってみて評価を進めていこうと思います。