Compose Multiplatform: 画面遷移ライブラリを評価する ③ PreCompose編
Katz
Kaleidot.net

Compose Multiplatformではアプリのリソースに画像を登録して、アプリの画面内に表示することができるようになっています。今回はCompose Multiplatformではどのような画像を表示できるのか、画像をリソースとしてどのように登録するのか、リソースとして登録した画像をどのように表示するのか、調べたのでまとめていきたいと思います。
Compose Multiplatformでは下表に記載する画像タイプを表示できるようになっています。
※公式ドキュメントに記載がないので不明点が多いのですが、少なくとも以下の画像ファイル形式を対応していると思います。
| 種別 | 補足 |
|---|---|
| PNG | – |
| JPG | – |
| WEBP | – |
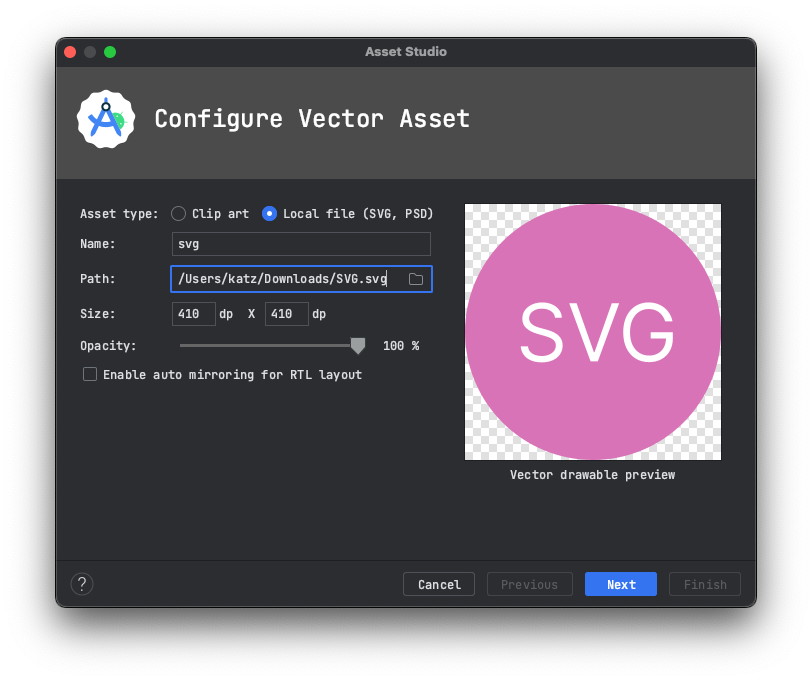
| XML(SVG) | Android XMLリソースで記述されたベクター型の画像 https://developer.android.com/develop/ui/views/graphics/vector-drawable-resources |
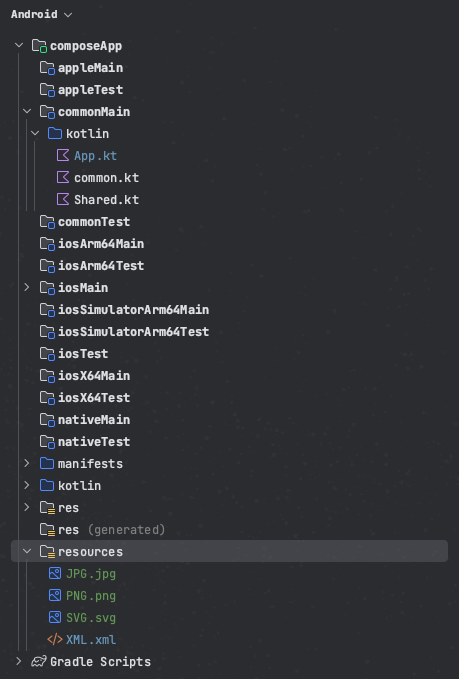
Compose MultiplatformではPNG・JPG・WEBP画像はresourcesディレクトリに保存すると、アプリのリソースとして登録されアプリの画面内に画像を表示できるようになります。



.
├── JPG.jpg
├── PNG.png
└── WEBP.webpSVG画像に関してはAndroid XMLリソースに変換してresourcesディクレトリに保存すると、アプリのリソースとして登録されアプリの画面内に画像を表示できるようになります。




.
└── SVG.xmlPNG・JPG・WEBP・XML画像を表示する方法は共通でImageのpainterにpainterResource(ファイル名)で値をセットするだけです。
Image(
painter = painterResource("ファイル名"),
contentDescription = null,
)
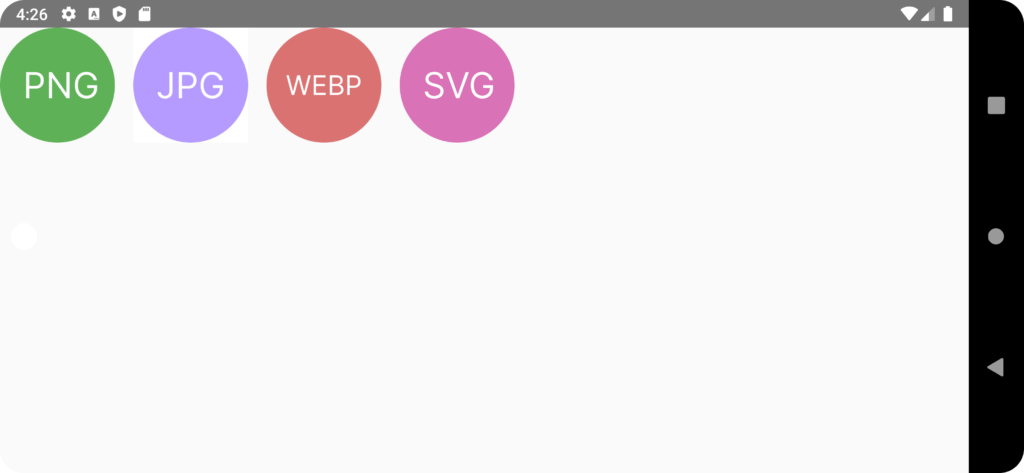
Row (
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.spacedBy(16.dp)
) {
Image(
painter = painterResource("PNG.png"),
contentDescription = null,
modifier = Modifier.size(100.dp)
)
Image(
painter = painterResource("JPG.jpg"),
contentDescription = null,
modifier = Modifier.size(100.dp)
)
Image(
painter = painterResource("WEBP.webp"),
contentDescription = null,
modifier = Modifier.size(100.dp)
)
Image(
painter = painterResource("SVG.xml"),
contentDescription = null,
modifier = Modifier.size(100.dp)
)
}

Compose Multiplatformの公式に表示できる画像のタイプなどの記載がないのですが、調べた見た感じPNG・JPG・WEBP・SVG(XML)画像がサポートされており、開発には困らないかなと思います。2023/11時点でこのあたりの公式ドキュメントがありませんので、このあたりはこれからドキュメントが揃うことを期待したいです。