React Native(Expo)の新規プロジェクトで不要なサンプルコードを削除する方法
Katz
Kaleidot.net

React Native (Expo)では画面遷移を実装するにはReact NavigationかExpo Routerを利用する方法が一般的らしい。今回はReact Navigationを利用した画面遷移の方法について調べたのでまとめる。
実装方法としてStatic configurationとDynamic configurationがあるらしい。
| 名称 | 詳細 |
|---|---|
| Static configuration | 必要な定型文、Type Scriptの型、ディープリンクなどを簡素化したもの |
| Dynamic configuration | Static configurationと比べると柔軟な設定変更に対応しているが、定型文やディープリンクの実装が必要になる。 |
React Navigationを初めて使う人はStatic configurationの方がおすすめらしいので今回はStatic configurationを利用する。
React NativeのExpoプロジェクトを普通に作成すると、Expo Routerがインストールされてしまうので、以下のコマンドを利用して空のプロジェクトを作成する。
npx create-expo-app Project-Name --template blank-typescriptReact Navigationを利用するにあたり以下のパッケージをインストールする。
| 名称 | 詳細 |
|---|---|
| @react-navigation/native | React NavigationのパッケージでReact NativeでReact Navigationを利用する時に使う |
| @react-navigation/native-stack | React NavigationのパッケージでReact Nativeで画面スタックを利用する時に使う |
| @react-navigation/elements | React Navigationのパッケージで画面遷移で利用するヘッダーなどのコンポーネントが定義されている。また画面遷移で利用するヘルパー関数などが定義されている。 |
| @react-native-screens | react-navigation/native-stackが依存しているパッケージ |
| @react-native-safe-area-context | React NativeでSafeAreaの取り扱いを楽にするパッケージ |
npm install @react-navigation/native @react-navigation/native-stack @react-navigation/elements
yarn add expo
npx expo install react-native-screens react-native-safe-area-contextconst RootStack = createNativeStackNavigator({
initialRouteName: 'Home',
screens: {
Home: HomeScreen,
Details: DetailsScreen,
},
});
const Navigation = createStaticNavigation(RootStack);
type RootStackParamList = StaticParamList<typeof RootStack>;function HomeScreen() {
const navigation = useNavigation<NativeStackNavigationProp<RootStackParamList>>();
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<NavigationButton onPress={() => navigation.navigate('Details')} text="Go to Details" />
</View>
);
}
type NavigationButtonProps = {
onPress: () => void;
text: string;
}
function NavigationButton({ onPress, text }: NavigationButtonProps) {
return (
<View style={{ width: '100%', paddingHorizontal: 10 }}>
<Button
onPress={onPress}
style={{ width: '100%', padding: 10, alignItems: 'center' }}
>
{text}
</Button>
</View>
);
}function DetailsScreen() {
const navigation = useNavigation<NativeStackNavigationProp<RootStackParamList>>();
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center', gap: 10, width: '100%' }}>
<NavigationButton onPress={() => navigation.push('Details')} text="Go to Details" />
<NavigationButton onPress={() => navigation.goBack()} text="Go back" />
<NavigationButton onPress={() => navigation.popTo('Home')} text="Go to Home" />
<NavigationButton onPress={() => navigation.popToTop()} text="Go back to first screen in stack"/>
</View>
);
}
type NavigationButtonProps = {
onPress: () => void;
text: string;
}
function NavigationButton({ onPress, text }: NavigationButtonProps) {
return (
<View style={{ width: '100%', paddingHorizontal: 10 }}>
<Button
onPress={onPress}
style={{ width: '100%', padding: 10, alignItems: 'center' }}
>
{text}
</Button>
</View>
);
}最終的にはこのようなコードが出来上がる。
import * as React from 'react';
import {View, Text, Pressable} from 'react-native';
import {createStaticNavigation, StaticParamList, useNavigation} from '@react-navigation/native';
import { createNativeStackNavigator, NativeStackNavigationProp } from '@react-navigation/native-stack';
import { Button } from '@react-navigation/elements';
const RootStack = createNativeStackNavigator({
initialRouteName: 'Home',
screens: {
Home: HomeScreen,
Details: DetailsScreen,
},
});
const Navigation = createStaticNavigation(RootStack);
type RootStackParamList = StaticParamList<typeof RootStack>;
function HomeScreen() {
const navigation = useNavigation<NativeStackNavigationProp<RootStackParamList>>();
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<NavigationButton onPress={() => navigation.navigate('Details')} text="Go to Details" />
</View>
);
}
function DetailsScreen() {
const navigation = useNavigation<NativeStackNavigationProp<RootStackParamList>>();
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center', gap: 10, width: '100%' }}>
<NavigationButton onPress={() => navigation.push('Details')} text="Go to Details" />
<NavigationButton onPress={() => navigation.goBack()} text="Go back" />
<NavigationButton onPress={() => navigation.popTo('Home')} text="Go to Home" />
<NavigationButton onPress={() => navigation.popToTop()} text="Go back to first screen in stack"/>
</View>
);
}
type NavigationButtonProps = {
onPress: () => void;
text: string;
}
function NavigationButton({ onPress, text }: NavigationButtonProps) {
return (
<View style={{ width: '100%', paddingHorizontal: 10 }}>
<Button
onPress={onPress}
style={{ width: '100%', padding: 10, alignItems: 'center' }}
>
{text}
</Button>
</View>
);
}
export default function App() {
return <Navigation />;
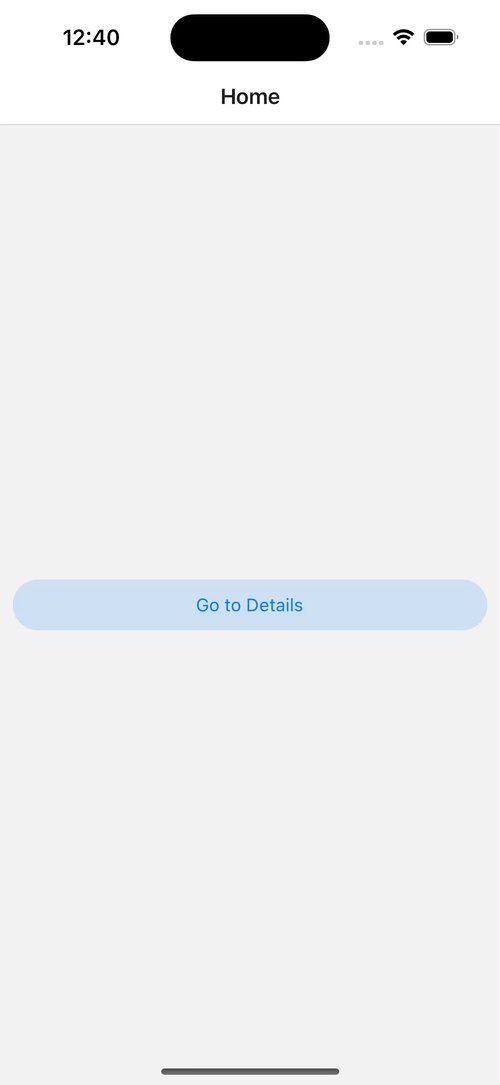
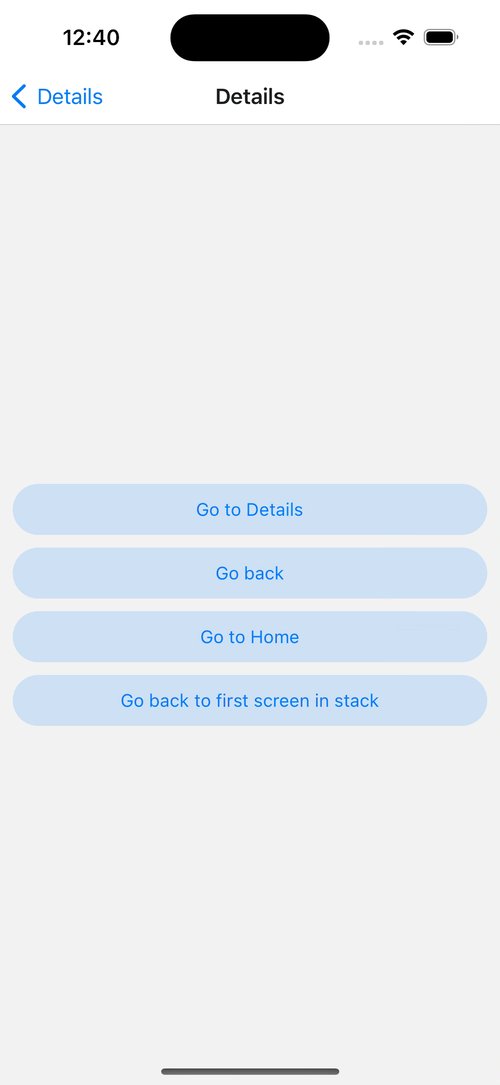
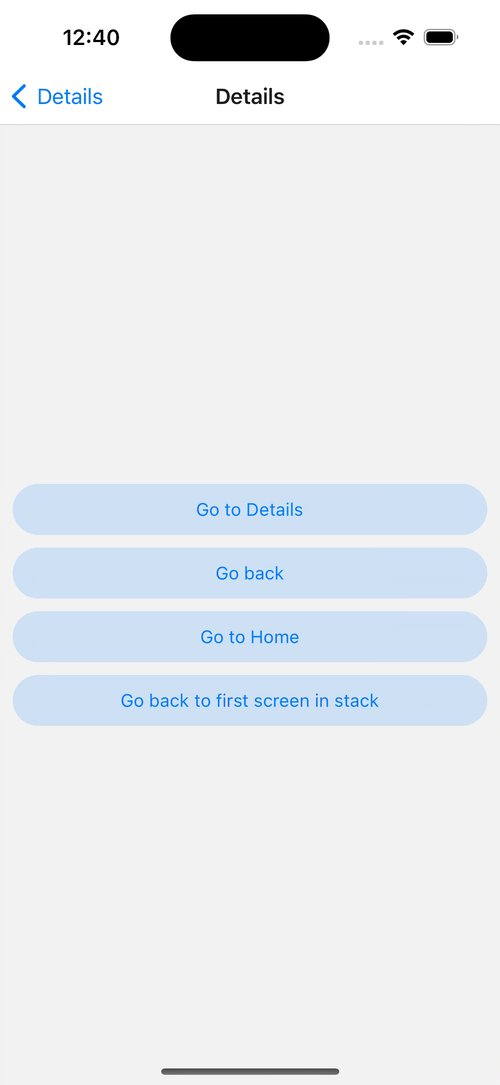
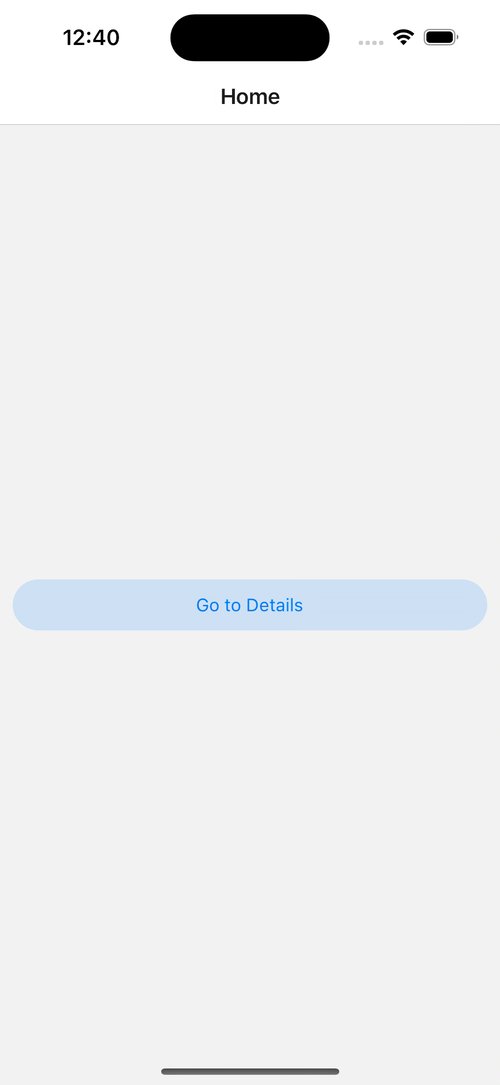
}上記のコードを実行すると以下のような動作になる。
npx expo start